Blogger Ke Sidebar Ko Fixed Set Kaise Kare
Blogger sticky sidebar widget blog me fixed karne ke bahut fayde hai. Lekin jaydatar User ko blogger sticky sidebar widget fixed kaise kare iske bare me sayad pata nhi hota hai. So is post me aaj aapko puri jankari dunga. Blogger sticky sidebar widget fixed kaise kaise karte hai.
Blogger Sticky Sidebar Widget Fixed Kyo Kare.
Reader jab bhi blog me article ko read karte hai. To sidebar widget fixed na hone ke wajah se ek Jagah per set Rehte hai. Kyoki limited widget use karne padte hai.
Taki blog loading speed per kai bad effect na pade. Ham blogger sticky sidebar widget fixed karke last tak show karwa sakte hai. ye Google adsense ads ke liye sabse best hai click gain karne ke liye.
Blog Me Sticky Widget Set Kaise Kare.
Blog me sticky widget ko add karne ke liye niche diye gaye step ko carefully Read kare.
Step 1.
1. Sabse pahle blog dashboard me layout per click kare.
2. Ab theme per uske bad Edit HTML per click kare.
3. Ab Templete me Ctrl+F Press karke </body> Code serach kar
4. Ab </body> Code se pahle Niche diye sticky widget code ko paste kar de.
Click here to copy<script>// Sticky widget by Futuretricks.in// http://www.blognetbook.com/2017/11/blog-me-sticky-sidebar-widget-fixed.html// Free to use or share, but please keep this notice intact.//<![CDATA[bs_makeSticky("YOUR_WIDGET_ID"); // enter your widget ID herefunction bs_makeSticky(elem) {var bs_sticky = document.getElementById(elem);var scrollee = document.createElement("div");bs_sticky.parentNode.insertBefore(scrollee, bs_sticky);var width = bs_sticky.offsetWidth;var iniClass = bs_sticky.className + ' bs_sticky';window.addEventListener('scroll', bs_sticking, false);function bs_sticking() {var rect = scrollee.getBoundingClientRect();if (rect.top < 0) {bs_sticky.className = iniClass + ' bs_sticking';bs_sticky.style.width = width + "px";} else {bs_sticky.className = iniClass;}}}//]]></script><style>.bs_sticking {background:#f2f2f2 !important; position:fixed !important; top:0; z-index:9999; box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3); margin-top: 0; position:relative\9 !important;}</style>
Customization:-
1. Aab aapko blogger layout widget me widget id ko copy karke YOUR_WIDGET_ID ke jagah per aapne widget id ko enter kare. Widget id code ko copy karne ke liye niche diye steps ko follow kare.
Step 2.
- Ab New tab Me Dubara blogger account ko open kare.
- Ab layout per click kare Ab aap jis widget ko add karna hai. Us edit per click kare.
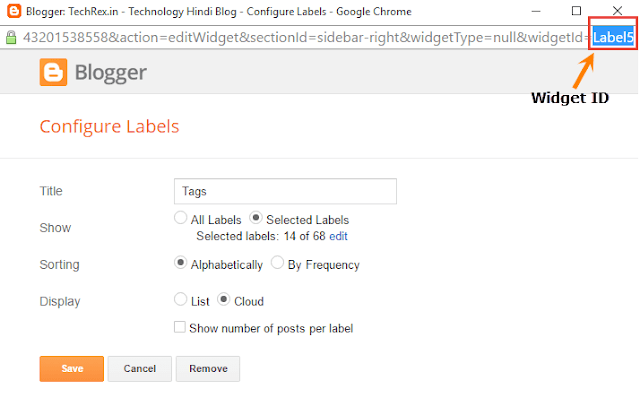
For Example:-
- Ab aapko Widget URl me Widget Id ko copy karna hai. Aur Css code me add karna hai.
Step 3.
- Ab widget id code ko copy karke Templete me YOUR_WIDGET_ID ke jagah per aap widget id code ko paste kar de.
- Finally aab Save Template per click kar de.
Aab Aap apne blog website me blogger sticky sidebar widget ko fixed kar sakte hai. Blog sticky (fixed) Widget set karna bahut simple hai. Aur agar aapko blogger sticky sidebar widget ko fixed karne me khoi problem ho to comment karke jarur bataye.
I hope aapko blogger sticky sidebar widgetkaise set karte hai. Post passand ayi hogi. To is post ko social media aur other blogger ke sath jarur share kare
Post ke bare me comment karke aapna feedback jarur den.
Blogger Ke Sidebar Ko Fixed Set Kaise Kare
 Reviewed by Sandeep Kumar
on
June 27, 2018
Rating: 5
Reviewed by Sandeep Kumar
on
June 27, 2018
Rating: 5
 Reviewed by Sandeep Kumar
on
June 27, 2018
Rating: 5
Reviewed by Sandeep Kumar
on
June 27, 2018
Rating: 5




No comments: